It’s the talk of the real estate world… “I use virtual tours for all of my listings”, “I don’t list a property without a virtual tour”… As a real estate photographer, you need to provide virtual tour links to your clients. This post will guide you in a cost-effective way of creating your own virtual tours to provide to your Realtors.
Update: A follow-up article has been posted on adding agent branding and video.
What is a Virtual Tour?
Let’s get this out of the way. A “virtual tour” is a link that showcases the property photos. I would say there are three types of virtual tours:
- 360 degree tours, where the viewer can use their mouse to control the view of a space from a set location in the property
- Slideshows of still photos
- Full-motion video
I don’t offer the 360 degree tours as part of my business because they are “old-school”. It looks like you are viewing the space from within a fish bowl, and the interfaces are clumsy and hard to use. Full-motion video is reserved for a topic on another day, so this post is going to tackle #2 above, slideshows of our still photos. The benefit of providing a link to a slideshow is the viewer (potential buyers) can view high-quality photos – which they normally can’t do via online listings because the MLS and distribution networks diminish the quality of our photos substantially.
Show Me An Example?
 View the Example Virtual Tour
View the Example Virtual Tour
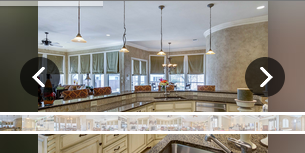
This is what we are going to create in this blog post. It’s a slideshow of still photos showcasing the property, with a “current” look/feel. It features thumbnails that allow the viewer to select specific photos, and there are many other behavior options we can adjust to our liking throughout the process.
It’s also mobile-friendly! It’s not perfect, but it does display on phones/tablets so buyers can see the photos on whatever device is most convenient.
Install WordPress
If you are running your site on WordPress already, you can probably skip this step. If you don’t have WordPress you’ll need to download/install it. I would recommend installing WordPress to a subdomain of your site. For example, I created the http://tour.tipsforrealestatephotography.com subdomain on this site, and installed WordPress into the /tour/ directory on my web server. Even if you have WordPress installed already, it may be easier to create a subdomain and install a second instance of WordPress to that subdomain directory to keep it separate from your main site. Most hosting services offer one-click installs of WordPress through their Control Panel so look to your host for help on this step if needed.
We don’t need a specific theme installed to create our virtual tours as we will be using a plugin to handle them. For this example, I just selected one of the default WordPress themes, Twenty Fourteen.
Set Permalinks to Post Name (Optional)
From your WordPress Dashboard, go to Settings->Permalinks->Common Settings and select the Post name option. When we create our tour links the URL will be the address of the property, and not a random page_id/number that isn’t relevant to the property.
Purchase/Download Slider Revolution
Purchase and Download Slider Revolution for WordPress (aff link) from CodeCanyon – a mere $16 at the time of this writing. This is the plugin we will use to display our slideshow of photos. Once downloaded, extract the zip file so you can access all of the plugin files. We need to make some modifications that will make our lives easier when creating our virtual tours.
Modify Slider Revolution Files
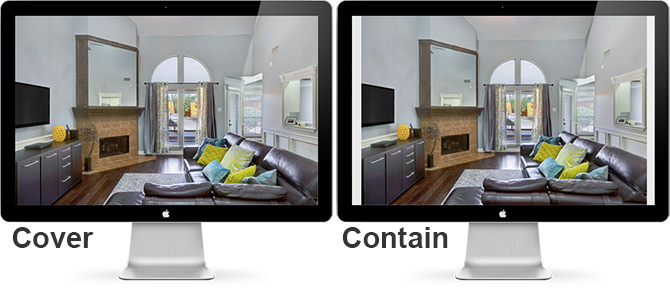
Slider Revolution can fit the photos on the screen using various methods. By default, it displays the photos in “cover” mode. This means the photo will be showing full-screen, and any piece of the photo that extends beyond the browser will not be visible. I personally don’t like this method because the viewer’s browser will be cutting off portions of the photo so they won’t see the entire image as intended. To get around this, we need to tell Slider Revolution to fit the photos in “contain” mode, meaning it will stretch the photos to fill the screen however once one side of the photo reaches the edge of the screen, it stops expanding the photo.
Open the following files in a text editor (I use TextWrangler in OSX but any will do as long as you don’t change the file extensions during the process) and search for all instances of “Cover” and replace with “Contain”:
- /revslider/inc_php/revslider_output.class.php
- /revslider/rs-plugin/js/jquery.themepunch.revolution.js
- /revslider/rs-plugins/js/jquery.themepunch.revolution.min.js
- /revslider/settings/slider_settings.xml
- /revslider/views/slide.php
- /revslider/views/templates/slides_list.php
- /revslider/views/templates/slides_list_posts.php
Install Slider Revolution Plugin to WordPress
Zip the plugin files back up like they were originally downloaded, and install the plugin to your WordPress install. The easiest method is logging in to your WordPress Dashboard, going to Plugins->Add New, clicking on the Upload link at the top, and then searching for the plugin zip file you just edited.
Alternatively you could upload the revslider directory to your WordPress plugins folder via FTP if you would like to take the manual route.
Make sure when you are done installing the plugin that you click on the Activate link under the Plugins page to enable it.
Create a New Blank Page Template
We want to utilize the Pages functionality in WordPress to easily create our virtual tours, but we don’t want any of the WordPress menus, headers, footers, etc to be displayed on the page. So we need to create a new, blank page template that WordPress will recognize so we can select it when creating our tours. Open a new text document and copy/paste the following:
<?php
/**
Template Name: Virtual Tour
*/
?>
<html>
<head>
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" />
<title><?php wp_title( '|', true, 'right' ); ?></title>
<?php wp_head(); ?>
<style type="text/css">
html { margin: 0 !important; margin-right: 0 !important; }
* html body { margin: 0 !important; margin-right: 0 !important; }
@media screen and ( max-width: 782px ) {
html { margin: 0 !important; margin-right: 0 !important; }
* html body { margin: 0 !important; margin-right: 0 !important; }
}
#rev_slider_3_1_wrapper { width:100% !important; height:100% !important}
</style>
</head>
<body>
<?php while (have_posts()) : the_post(); ?>
<div id="page-content">
<?php the_content(); endwhile; ?>
</div>
</body>
</html>
<!-- Latest Revolution Slider Requires Manual CSS -->
<style type="text/css">.tp-caption.black{color:#000;text-shadow:none}.tp-caption.medium_bg_darkblue_edited{font-size:20px;line-height:20px;font-weight:800;font-family:"Open Sans";color:#ffffff;text-decoration:none;padding:10px 10px 10px 10px;width:100%;background-color:rgba(52,73,94,1);border-width:0px;border-color:rgb(255,214,88);border-style:none}.tp-caption.medium_bg_asbestos_edited{font-size:20px;line-height:20px;font-weight:800;font-family:"Open Sans";color:rgb(255,255,255);text-decoration:none;background-color:rgba(127,140,141,0.6);padding:10px;width:100%;border-width:0px;border-color:rgb(255,214,88);border-style:none}.black{color:#000;text-shadow:none}.medium_bg_darkblue_edited{font-size:20px;line-height:20px;font-weight:800;font-family:"Open Sans";color:#ffffff;text-decoration:none;padding:10px 10px 10px 10px;width:100%;background-color:rgba(52,73,94,1);border-width:0px;border-color:rgb(255,214,88);border-style:none}.medium_bg_asbestos_edited{font-size:20px;line-height:20px;font-weight:800;font-family:"Open Sans";color:rgb(255,255,255);text-decoration:none;background-color:rgba(127,140,141,0.6);padding:10px;width:100%;border-width:0px;border-color:rgb(255,214,88);border-style:none}</style>
Save and name the file “virtualtour.php”. (Alternatively you can right-click and save as to download my virtualtour.php file.)
To get WordPress to see our new page template, we have to upload the virtualtour.php file to our theme’s page template directory. Using FTP (contact your hosting provider or visit your hosting control panel for assistance if needed) send the virtualtour.php file to the following directory:
/public_html/wp-content/themes/<your-theme-name>/page-templates/
In my example because I’m using the Twenty Fourteen theme, I uploaded my virtualtour.php file to:
/public_html/wp-content/themes/twentyfourteen/page-templates/
Set Up Amazon S3 Storage (Optional, but Recommended)
With cheap, shared hosting (most likely what you are running your website on), serving virtual tour links can be taxing. The busier you are, the more virtual tour links you will have out there for the public to view the properties you have shot. With numerous viewers hitting your website at any given time, it will help to offload the delivery of the photos themselves to a service like Amazon S3 instead of relying on your hosting company to deliver the photos. It’s cheap and very reliable.
If you rely on your hosting company to deliver the photos, you run the risk of your site crashing when it is busy, disrupting service to your active virtual tour links. NOTE: Even if you offload delivery of the photos to Amazon, your hosting provider may still run into issues with serving your virtual tours. In my case I made the decision to switch to Linode.com, a virtual server provider that’s more reliable (and more expensive) than the traditional, $4/month hosting plans. Setting up a virtual server is beyond the scope of this article.
Create an AWS Amazon Account for S3 Storage
Visit http://aws.amazon.com/ and click the yellow Sign Up button at the top. You’ll need to submit a credit card for payment to use the Amazon services, but you won’t be charged until services are rendered. They’ll also ask if you need a Support Plan. Just choose Basic (the free option).
Once your account is created, head over to your AWS Management Console. On the left-hand side you should see the red icons for Storage & Content Delivery, with one of them being S3, the service we are going to use to store our photos. If you don’t see S3 as an enabled service, you’ll need to head to Your Account and enable/sign up for Amazon Simple Storage Service (S3).
Set up an AWS Amazon User
Visit the IAM Management Console (also accessible by clicking on the green IAM icon within the Services drop-down of the AWS Console), click on Users on the left-hand side, then the blue Create New Users button.
Fill out user 1 by typing in “virtualtourphotos” into the first box provided. Make sure the “Generate an access key for each User” option is checked, then hit Create.
After the user account is successfully created, in the popup window presented, click the Show User Security Credentials link. Copy the Access Key ID and Secret Access Key into a temporary text document – we’ll be needing them in the next step.
Click the Close button, and when it warns you about the last chance to download the credentials, click Close again.
Give Access Permissions to the New User
(Updated 8/17/2014)
You’ll see the new user, virtualtourphotos (or whatever you named the user account) listed in the top list of users. Click on the username to be taken to a new screen where it shows the Summary, Groups, Permissions, etc. To grant this user account access to S3, we click on the Attach User Policy button under the Permissions->User Policies section. Scroll almost all the way down the Select Policy Template list until we find Amazon S3 Full Access (they are listed in alphabetical order). Hit the Select button, followed by Apply Policy.
Update wp-config.php File
One of the things we’ll need to do in order to access our S3 account through WordPress, is let WordPress know what our Access and Secret Keys are. We do this by modifying the wp-config.php file that’s located in the main directory of our WordPress Install. First login to your web host via FTP (or use your hosting Control Panel File Manager), and locate your WordPress install directory. Download the wp-config.php file to your local computer.
Open wp-config.php in a text editor, scroll all the way to the bottom, and add the following:
define( 'AWS_ACCESS_KEY_ID', '********************' ); define( 'AWS_SECRET_ACCESS_KEY', '****************************************' );
Replace the *** with your Access Key ID and Secret Access Key that we copied from the Set up an AWS Amazon User step above. Save the edited wp-config.php file and re-upload it back to your web server.
Install Amazon Web Services WordPress Plugin
Back at your WordPress Dashboard, go to Plugins->Add New and search for “Amazon Web Services”.
Install the plugin that is authored by Brad Touesnard and once installed, make sure to activate it.
Install Amazon S3 and Cloudfront Plugin
Head back to Plugins->Add New and this time search for “Amazon S3 and Cloudfront”. Install and activate the plugin, again authored by Brad Touesnard.
Set Up S3 Plugin
You should now have an AWS item within your WordPress Dashboard on the left-hand side. Go to AWS->S3 and CloudFront.
 Under S3 Settings at the top, click on the drop-down menu and select Create a new bucket… When prompted, enter a name for your bucket, which is basically the folder all of your tour photos are going to be saved in on Amazon. Do NOT use any spaces! Example: VirtualTourPhotos
Under S3 Settings at the top, click on the drop-down menu and select Create a new bucket… When prompted, enter a name for your bucket, which is basically the folder all of your tour photos are going to be saved in on Amazon. Do NOT use any spaces! Example: VirtualTourPhotos
Check the “Set a far future HTTP expiration header for uploaded files (recommended)” box
Leave the default for Object Path as is
Leave CloudFront Settings blank/unchecked
Under Plugin Settings, check the following three options:
Copy files to S3 as they are uploaded to the Media Library
Point file URLs to S3/CloudFront for files that have been copied to S3
Always serve files over https (SSL)
Hit Save Changes
Create a Virtual Tour
In the WordPress Dashboard, click on Revolution Slider at the bottom left. Click on the Create New Slider button.
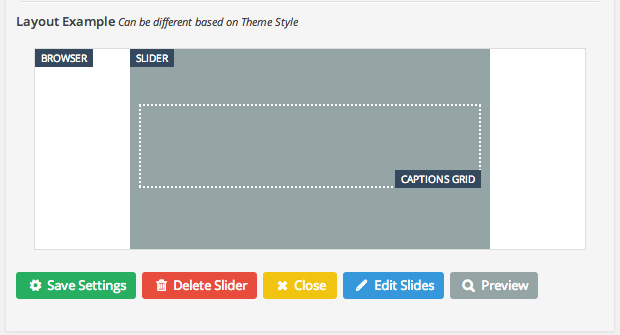
Modify the settings to fit your needs. Here are my suggestions:
Slider Title: 123 Main Street, Dallas, TX 75023 (The full address of the property)
Slider Alias: 123MainStreetDallasTX75023 (Same as Title above, but without special characters/spaces)
Source Type: Gallery
Slider Layout: Full Screen
Offset Containers: <blank>
Min. Fullscreen Height: <blank>
FullScreen Align: Off
Force Full Width: Off
Grid Settings – Grid Width: 960, Grid Height: 350
General Settings->Delay: 4000
General Settings->Lazy Load: On
Appearance->Shadow Type: No Shadow
Navigation->Bullet Type: Thumb
Thumbnails->Thumb Amount: 10
Click the Create Slider button.
Upload Tour Photos
Find your tour that you just created in the list above, and click on Edit Slides, then New Slide.
Click the Upload Files tab at the top, and find/select your tour photos. By default all of the tour photos being uploaded will have a checkmark in the corner of each photo. Once all photos are uploaded, the Insert button will be enabled in the bottom right. Click Insert.
You’ll see all of your photos will be populated in your tour, one photo per slide. At this time you can use the arrow icon to the right of each slide to click and drag slides to re-order them as necessary.
Change Slide Transitions to Fade (Optional)
By default, all slide transitions between photos will be set to random. Revolution Slider has numerous transitions to select from. I personally like to keep it clean and easy and use only the fade transition. To set all slide transitions to fade:
Go to Revolution Slider, and click on the Settings button for the tour you just created. On the right-hand side click on Reset Options, and change the Reset Transitions option to Fade (or any other transition you would like). Hit the Execute settings on all slides button. Note: If you add additional slides to this tour at a later time, you’ll have to come back and perform this step as any new slide will default to the random transition type.
Add Blurred Photo Background (Optional)
Right now if you were to view your new tour, you would have white space to the left and right of your tour photos because of the settings we have chosen. To fill that space, I recommend using a background image. You could create a background that you use for all tours, or you could do it like me and create a blurred image of the property and use it as the background for that tour.
You can blur the front shot of the property in Photoshop by using the Filter->Gausian Blur function, or you can use Lightroom and paint an adjustment brush over the entire image, decreasing sharpness and clarity. I would also recommend decreasing the exposure by a full stop or so.
Upload the newly created blurred image to your Media Library in WordPress by clicking on Media->Add New. Once uploaded, click the Edit link and copy the File URL. If you set up Amazon S3 correctly, it should point to Amazon. If you aren’t using Amazon S3 to store your photos, it will point to the image on your website URL.
Click back to Revolution Slider on the left side of your WordPress Dashboard, and click on Settings for the tour you created. On the right-hand side, click on Appearance and select Yes for Show Background Image. Paste the URL you copied into the Background Image URL box, change Background Fit to Cover, and Background Position to center center. Hit the Save Settings button.
Create the Actual Tour Page
Almost done – one last step! Click on Pages->Add New. For the title of the page, enter the address of the property (123 Main Street, Dallas, TX 75023).
In the text editor button bar, to the right you should see a drop-down box for revslider. Select the drop-down box and click on the property of the tour you just created. It will populate the content of the page with the correct shortcode to display the tour.
Lastly, to the right under Page Attributes, click on the Template drop-down box and select Virtual Tour.
Hit Publish.
You should now have a working Virtual Tour of the property photos! (Click the View Page button within WordPress and pass along the link to your Realtor!)
How Much?
I don’t actually use this method to host my own virtual tours for my real estate photography company – however I will be in the future. Therefore, I don’t have a concrete answer regarding costs using this method of hosting virtual tours. There is the one-time fixed cost of the $16 Revolution Slider plugin, but the remaining costs will come from Amazon which will depend on how many people view your tour. (And if you aren’t using Amazon, you have zero additional costs, so tours are pretty much free!)
Amazon has an S3 Calculator where you can enter in how much usage you expect them to deliver. Based on my estimates, it will cost a one-time fee of $0.03 to upload a virtual tour to Amazon. For as long as that tour exists on Amazon, you will be charged an additional $0.01/month.
Assuming an average virtual tour is viewed 150 times (in my area that is a pretty high average), Amazon will charge roughly $0.60 for the lifetime of that tour to deliver the content to viewers. Adding to the initial $0.03 charge, we are looking at about $0.63 per tour, with the stated $0.01/month additional fee for as long as we keep the files posted to Amazon. So less than a dollar per tour – CHEAP!
BONUS! Amazon has a Free Tier based off storage capacity and requests. So for your first chunk of tours, you won’t even have to pay the $0.60 above!
Next Steps
I’m going to monitor my example virtual tour to see how much Amazon bills me. So please view it so I can get as many views as possible to see how Amazon figures out the pricing. I will update this post as necessary with the results.
In the future we’ll look at enhancements to our tour such as Realtor branding and displaying Videos. Take some time to go through the right-hand list of settings when creating your tours. You can make adjustments to the way the thumbnails are displayed, if the loading bar at the top is displayed, etc.
Happy Virtual Touring!




I found this video really helpful for setting up a subdomain using wordpress multisite:
http://youtu.be/JVmfOzAnE7g
Is it possible to do this with dropbox being the host instead of AWS?
Good question, I’m not sure! There probably is a plugin for DropBox though that will copy all of your content to it! I just don’t know if you will then be able to “serve” that content on the website. DropBox is more for storing things, not serving them up on the web…if that makes sense. So you could copy an image to DropBox, but then I don’t know if you could actually post that image that is hosted via DropBox, in a blog post for example…which is what we are basically doing here when creating the Virtual Tour.
Great post! For someone who’s familiar with wordpress, this doesn’t look that hard at all. We’ll see how it goes, though! Have you discovered any short cuts or better ways of setting this up since you wrote the original article?
I honestly don’t use this method for my business since I use ViewShoot so I haven’t looked at this since I wrote it! It was more to prove it’s possible than to actually use for my business. 🙂
man, you really do not know what you are talking about saying 360 is “old school”. The only thing reserved for that description is the quality of this website.
360 video if done properly is the best thing anyone could offer to show a property
Thanks for your insight Justin! 🙂
Hi there, I can see that 360 virtual tours are a great attraction and you did show a way to achieve it. But I use another plugin called WPVR which is simple.
You can check it out here: https://wordpress.org/plugins/wpvr/
What I do is take a 360 panorama image of every room in the property and I just need to provide the images to the plugin and set up hotspots to move from room to room. That’s it. No coding required, pretty simple to use and very attractive. You guys can check it out.